This is the second part of a review of the new DevExpress 13.2. In the last part we looked in-depth at the new Reports V2. In this part I’ll go over some of the other new features including the support for warnings and confirmations in the validation module.
Soft Validation Rules
With 13.2, DevExpress adds support for warning/confirmation messages to the validation engine. Warnings can be used to handle an unusual but valid data entry. An example would be:
The date of birth results in an age of over 100. Are you sure?
Here the age of the contact is unusual but not impossible, so instead of prohibiting it entirely, we ask the user for confirmation before saving.
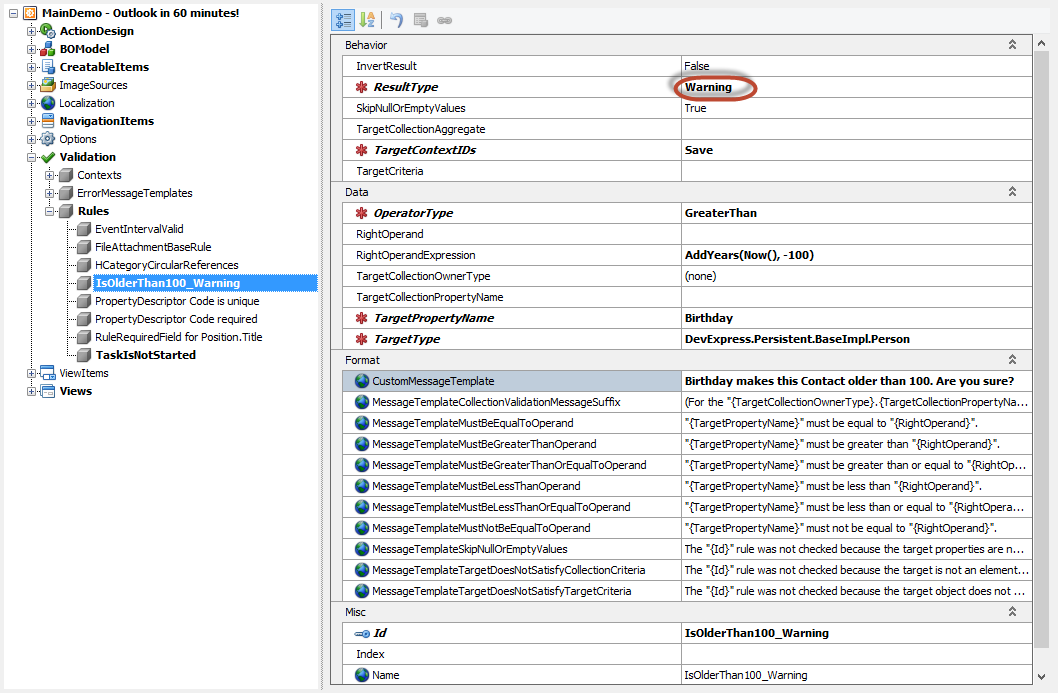
Let’s add this rule to the MainDemo. Open the model and navigate to the Validation node. Add a RuleValueComparison and configure it as follows

Of course you could instead also define the same rule with an attribute on the Birthday property. Something like:
1 2 3 4 5 6 | |
Notice the new ResultType parameter is set to ValidationResultType.Warning.
Another typical use is to provide better handling of duplicates. Consider the following:
1 2 3 4 5 6 7 | |
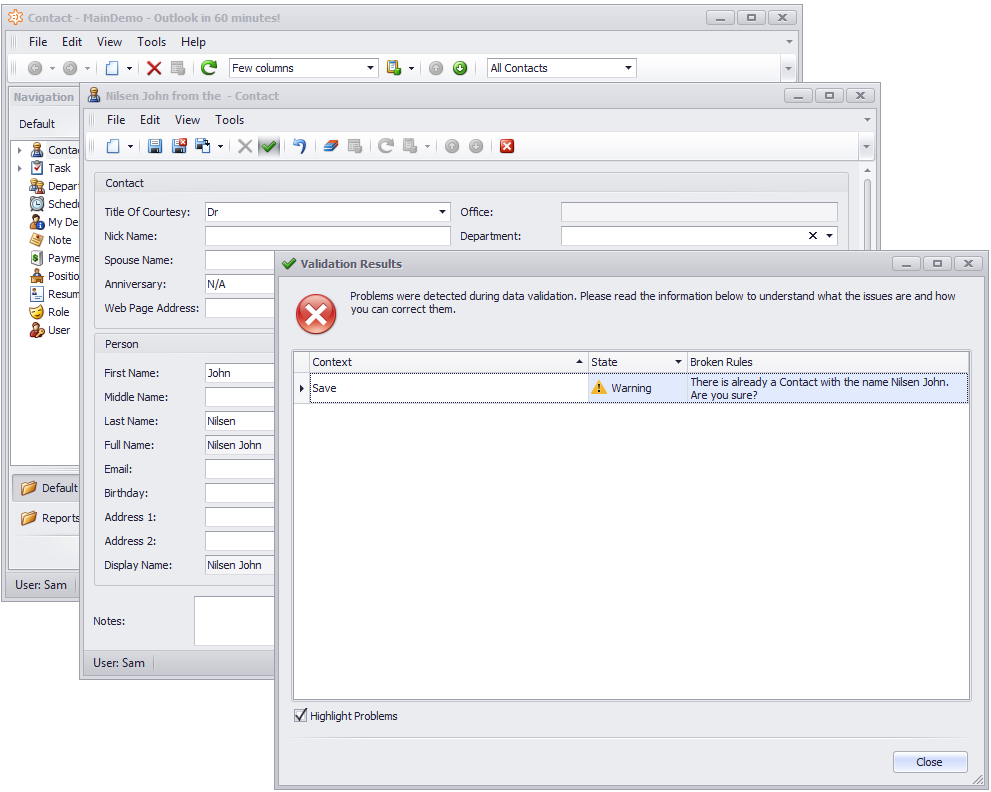
And then this is what happens if I try to add another John Nilsen.

Another scenario would be to warn the user of something which needs attention. Such as “Warning! You are running out of funds in your current account.” Or “Warning! Deleting this record will format your hard drive.”
List Views
Soft validation also works in the list views, even with multiple selection, but there are a couple of things that don’t work very smoothly yet and I would expect the web implementation to evolve over the coming releases.
In order to demonstrate this I need to use a context which allows multiple selection such as deletion. So let’s decorate our class with the following simple rule.
1
| |
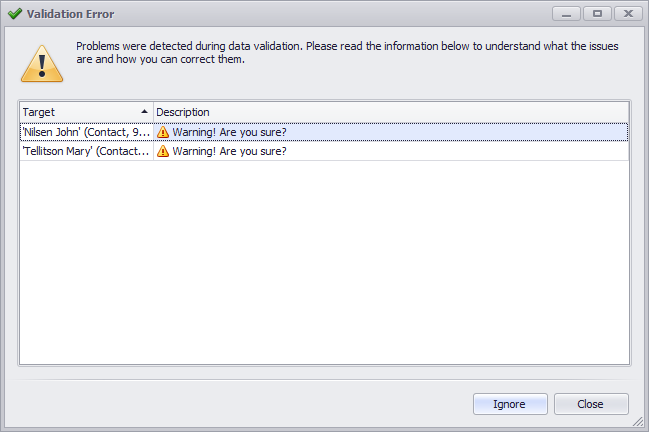
Then I select all the contacts and press Delete, after the confirmation window, I get this:

Web Application
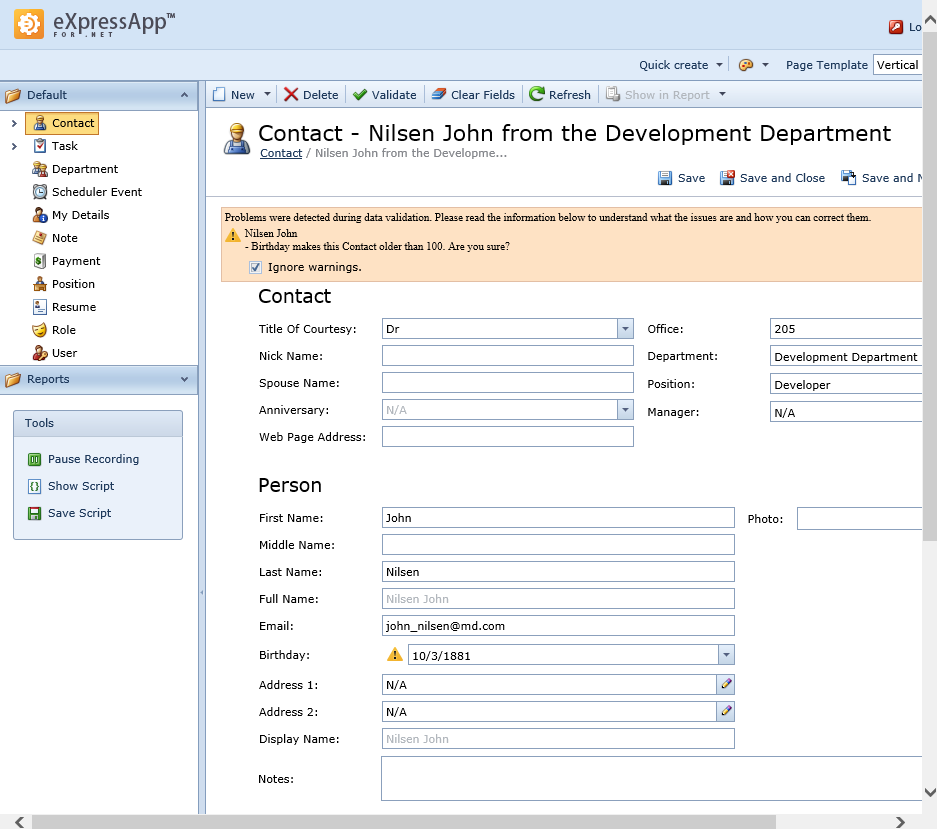
Soft validation is also available in the web application. This is what a warning looks like.

I would prefer to see a Confirm button rather than the current Ignore checkbox since a button requires a single click to validate.
When there are several warnings and errors at the same time, the current implementation displays them all. I think it would be preferable if warnings were not displayed unless there are no errors. Unless DevExpress provide this as an option soon, I will attempt to extend the controller in this regard in a future post.
Other new features
In the 13.2 release, there is now support for runtime extension of the model. DevExpress is calling this feature custom fields and (again) it is marked as beta. This is not a feature I’ve looked at, but there are a few other non-XAF DevExpress novelties which I’d like to see working within XAF. These include new themes and support for grid batch editing.
One warning

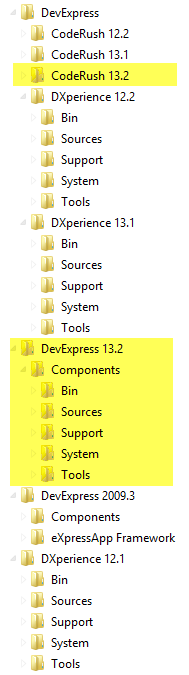
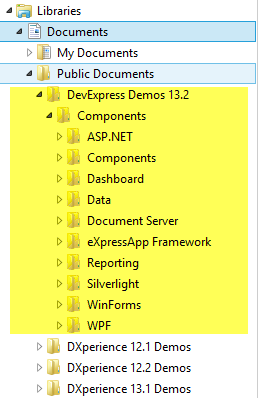
 The default directories for the installation have changed again. I’m sure DevExpress has some good reason for this, but if, like me, you have several different versions installed you end up with a confusing directory tree. Whenever this happens I always end up having to modify build scripts and config files so that all my tools work as expected. For those of you who use Red Gate’s .NET Reflector, you can find my config file in this gist.
The default directories for the installation have changed again. I’m sure DevExpress has some good reason for this, but if, like me, you have several different versions installed you end up with a confusing directory tree. Whenever this happens I always end up having to modify build scripts and config files so that all my tools work as expected. For those of you who use Red Gate’s .NET Reflector, you can find my config file in this gist.
Conclusions
For the 13.2 release, DevExpress have focused on making the existing functionality work better rather than developing new modules.
Better reports. Better validation. A better framework all round.