This post proposes a workaround for a specific XAF rendering problem related to recent versions of Google Chrome.
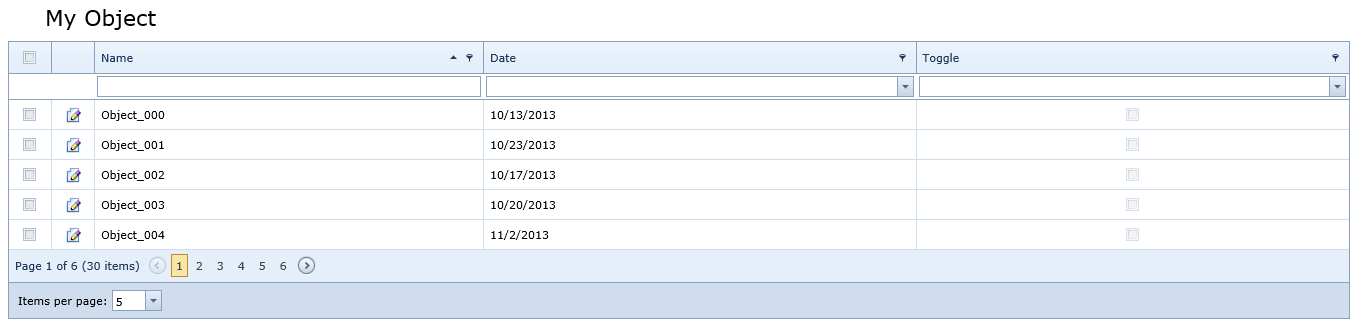
Here is an XAF list view as it looks with IE 10 and DevExpress 13.1.8.

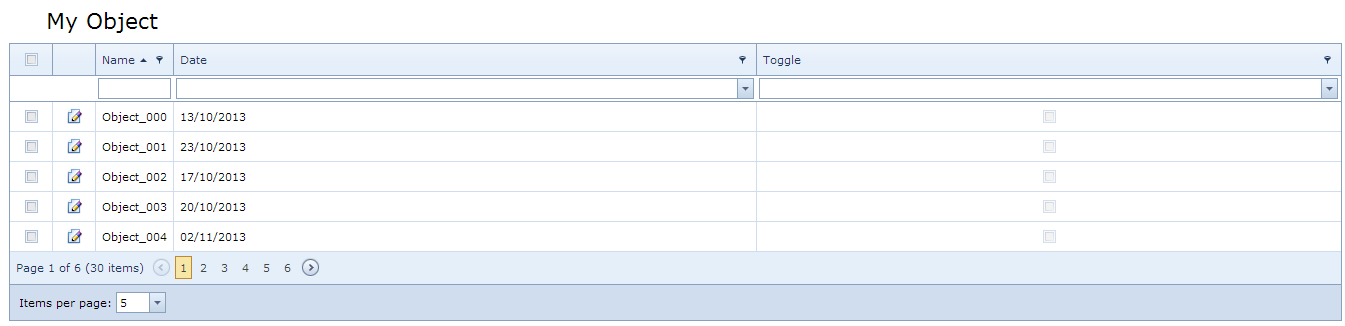
This is how the same view looks with Chrome 30. Notice how the column widths are rendered poorly. The minimum space is given to the string field and the date and bool fields are too wide.

What’s going on? An update to the Chrome browser occurred in which has caused problems with the rendering of grid views in certain situations. The problem exists in all versions of Chrome great than 25 and also affects the Google Chrome Frame plugin for IE.
DevExpress were able to fix some scenarios in 13.1.4 and 12.2.11 (such as column sorting), but there are other situations which still pose problems (e.g. the fix does not resolve the problem if the Auto Filter Row is enabled, which is the case above.)
Hopefully the Chrome devs will one day fix the root problem. You can keep an eye on the issue here
The fix
Not so much a fix as a workaround. We use a ViewController<ListView> to set the grid layout to UseFixedTableLayout, but only for Chrome browsers. Something like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | |
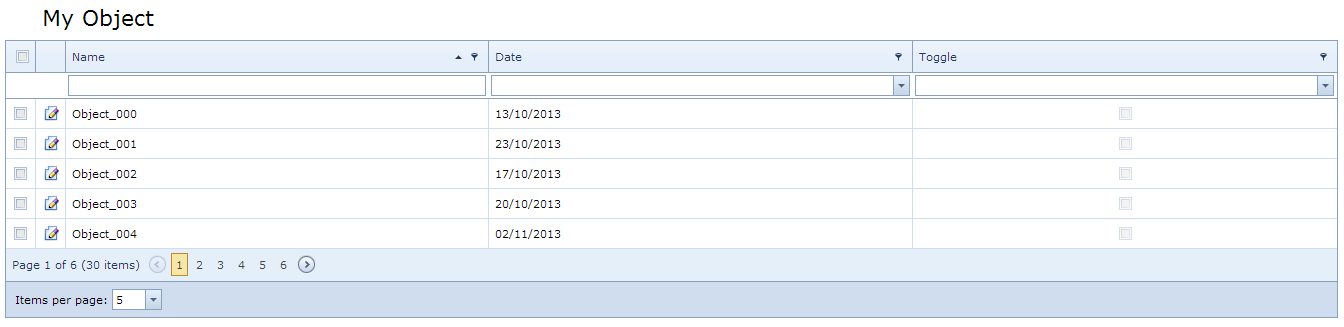
The resulting view in Chrome:

That looks better. You may notice the columns will allways be the same width now, which is not quite as good as the IE rendering. As such, it may not be appropriate for all views. But since it’s a ViewController it’s easy to deactivate it by adding an Active[] criteria.